Project Overview
In 2022, the amiego project was done to explore ways to foster security and connection for at-risk populations.
Design Challenge
Over the last few years, safety and social connection moved to the forefront of people's minds. Unstable political climates, COVID-19, and mass shootings left consumers feeling isolated and insecure daily.
- feeling safe and connected to others is important to people
- at-risk populations need ways to stay safe while maintaining independence,
- teens and youth need non-invasive ways of checking in with parents and friends,
- checking in with others and getting to a safe location during stressful situations must be quick and
efficient
I wanted to build an app that resolves some of the pain points, gaps, and issues that people experience while trying to stay safe and connected daily.
Amiego provides peace of mind at the touch of a button.
Krzysztyanka Shaffer, UX Designer
Roles Included:
-UX Designer
-User Researcher
-Product Manager
-UI Designer
- Usability Tester
Responsibilities Included:
- Product ideation
- Product and project management
- Primary and secondary research
- Interviewing users, stakeholders, and specialists
- Creating personas, workflows, epics, and user stories
- Creating sketches, wireframes, and prototypes
- Performing usability testing
Research
User research informed all of the design decisions for the Amiego app. At the start of the project, I performed these user research activities with the amiego stakeholders.
Lean Canvas
At the start of the project, I assembled my team members to fill out the lean canvas to examine the many different perspectives around safety. The Lean Canvas provides initial alignment for the amiego app, which the stakeholders and I refined and reviewed throughout the project.
As the Project Manager, I needed to do the following to build a successful Lean Canvas:
- Organized an online session to fill out a Lean Canvas with my team
- Led workshop to get opinions from team members
- Identified themes and gathered consensus from team members
Key Findings from the Lean Canvas:
-The biggest opportunity was a "buddy system" for people to track each other's locations
-Target users could be families, young women, and college students
-A potential revenue stream was a payment for the "pro" or "premium" version of the app including roadside
assistance.
Feature-Based Competitive Analysis
After understanding the primary user, I researched competitors' features and the gaps within their programs.
As the Project Manager, I needed to do the following to build a successful Competitive Analysis:
-I assigned each stakeholder a different program to analyze.
-Stakeholders downloaded, tested and presented findings on competitors.
-Features were compared and contrasted to address most, if not all, of the gaps.
Positive Findings from Competitors:
- All of the competitors offer location sharing & a "guardian" feature
- Most of the apps allowed users to communicate with groups within the app
- Competitors provided a way for users to keep tabs on others
Gaps from Competitors:
- Competitors did not provide a way for users to alert each other to meet at safe locations
- None of the competitors provided a way for users to determine their safest route
- Competitors did not have a way for users to easily find each other in a crowd/within a short distance
1 of the competitors analyzed had a feature for users to have someone "follow" them if they felt unsafe. Only 2 competitors allowed users to temporarily stop sharing their location with a group.
Empathy Map
I built an Empathy Map with the amiego stakeholders to better understand a young woman that wants to feel safe while going out. The Empathy Map is the first step to understanding the primary user that I would later interview and build into a set of user personas.
After gathering the stakeholders' initial thoughts, I facilitated a discussion to better understand a young adult that wants to feel safe while going out by finding themes in the Empathy Map using an Affinity Diagram.
Affinity Diagram of Primary User
The Affinity Diagram allowed the stakeholders and me to confirm our theory that users craved connection in order to feel safer.
Key Findings:
- Users want to be able to enjoy new experiences and places without fear.
- Users are afraid of being isolated from the people they trust.
- Users lack access to a location-sharing app that lets them maintain awareness of their surroundings
Once we realized that users wanted to be aware of their surroundings while sharing locations, we iterated to include an augmented reality feature.
User Interviews
After getting initial alignment in the empathy map, I performed User Interviews to understand the wants and needs of potential amiego users. As a User Researcher, I performed the following:
- I wrote a discussion guide for interviewing users
- I interviewed 9 potential amiego customers
- I compiled my findings to be used for research-based personas
"Being safe to me means being cautious...aware of my surroundings."
"I'm not so worried for myself, because I'm paranoid. But I'd like to get updates on my friends who aren't so careful."
Key Findings:
-Users want to be able to find people in a crowded or busy area
- Parents want to set limits and reminders for their children
- Users want to be aware of their surroundings while navigating
User Personas
After completing the user interviews, I built User Personas to synthesize the research gathered in my user interviews. I developed 3 User Personas to showcase different types of customers.
-Sarah, primary user
- Sofia, parent/guardian user
- Sami, supervised user
The Sarah persona reflects the average level of security that a typical amiego user needs. The Sofia and Sami personas reflect users who have specific or heightened security and location sharing needs.
User Journey Map
I created a User Journey Map to explore the peaks and valleys of a typical isolating experience for someone like Sarah. The User Journey Map is built to determine current pain points, gaps, and areas of opportunity to improve the experience for amiego customers. Below, is an example of the user journey map for Sarah.
Overall Key Findings:
-They need to share their location & status quickly (Sarah & Sami).
- They don't want to feel isolated from their circle.
- He needs a way to maintain independence under supervision (Sami).
It was clear that amiego needed to help consumers stay safe through connection.
Design
After completing the research, I started the design phase of the project, which included the following:
Epics & User Stories
After completing the research, I wrote epics & user stories to shape the direction of the product and help identify what the users' needs were. These themes emerged:
- Live Location Sharing
- Checking In with Others
- Sending & Receiving Alerts
- Safely Navigating to a Destination
Epic 1: Live Location Sharing
- As a user, I want to be able to see if my group members are nearby.
- As a guardian, I want to know if my child goes beyond a set distance from a certain location.
Epic 2: Checking In with Others
- As a user, I want to check in to a location so that my group knows I've arrived safely.
- As a parent, I want to see when my child checks in at a location so that I know they've arrived safely.
Epic 3: Sending & Receiving Alerts
- As a user, I want to be able to send an "SOS" when I need immediate help.
- As a user, I want to send alerts to my group members to alert them when I need help.
Epic 4: Safely Navigating to a Destination
- As a user, I want my groups to be able to see my location on a map so they can keep an eye on me.
- As a user, I want to route to my safe spots on my map so that I can navigate to them.
User Workflows
To begin designing, we first created a user flow for a first-time user of amiego. User workflows demonstrate how an app feels as a person moves from page to page. As the UX Designer on this project, I developed a user workflow with the stakeholders to:
- explore possibilities and processes without the distraction of visual design
- optimize the workflow, identify gaps, and find new opportunities
- determine the user interface based on the final workflow
After feedback from stakeholders, the workflows were iterated upon to incorporate users in crisis situations.
User Workflow 1: First-Time User
The first-time user has a slightly different workflow than the returning or first-time admin users. Shown below is the workflow for a first-time user.
User Workflow 2: Returning User (in potential crisis)
Returning users have a condensed workflow because they already have a user profile. Shown below is the workflow for a returning user.
User Workflow 3: First-Time Admin User
The admin user has a slightly longer workflow because of the additional process and settings that come with being a guardian on the app. Shown below is the workflow for a first-time admin user.
UX Sketching
After optimizing the workflows, I created the initial sketches for the product screens. All of the product screens were reviewed, revised, and refined with the product stakeholders.
Key Findings:
- The front screen needed to show user and safe spot locations at a glance
- The alert system could look similar to how auto-reply texts appear
- Our augmented reality (AR) feature could be used to find someone in a crowd
After learning that users wanted to be able to find someone in crowded and busy areas, we discovered Amiego could differentiate itself from competitors by using AR to help users find each other.
Wireframes (Low-Fidelity)
After completing the UX Sketches, I created low-fidelity wireframes. As a UX Designer, I used low-fidelity wireframes to collaborate with stakeholders for alignment and feedback.
Key Findings:
- Wireframes made it easier to determine gaps and opportunities without committing to a final design
- Wireframes could be tested with users as a representation of the final app
- Rounded buttons give a feeling of security while still seeming friendly
- Pop-Ups with translucent backgrounds mitigated memory strain
Review of Workflows
I reviewed the workflows with stakeholders after building out the low-fidelity wireframes in Adobe XD.
Key Findings:
- 3 critical gaps
- 2 design opportunities
- I was able to use the wireframes to make interactive prototypes.
Groups Page Example: UX Sketching
Here is an example of my design process. For the groups page, I created the sketches below so that they could evolve with feedback from users and stakeholders.
Key Findings:
- Mobile app design involves considering environmental factors
- Simplicity helps draw attention to important elements of a design
- Keeping the intention of the page in mind helps it build itself
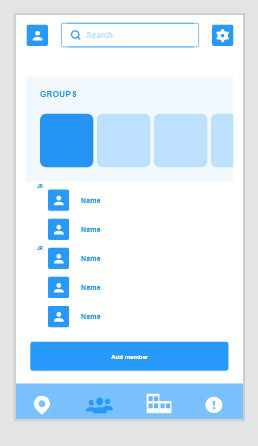
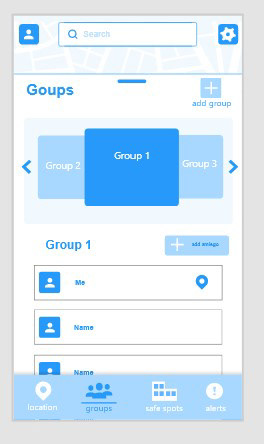
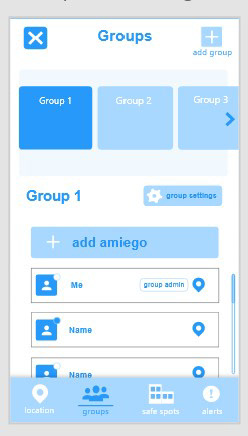
Groups Page Example: Wireframes (Low-Fidelity)
After creating my sketches, I studied different examples of groups pages and created low-fidelity wireframes. The third wireframe reflects the final design of the page.



Key Findings:
- I received feedback from 6 users and 3 stakeholders
- I determined new opportunities based on feedback from users & stakeholders
Branding
I worked with stakeholders using a mood board to establish the branding elements for the product.
Key Branding Decisions:
- Our brand personality needed to reflect both security and community
- certain colors evoke different emotions such as blue (loyalty & stability)
- The brand needed to stand out as friendly and trustworthy
Design System
I worked with stakeholders to create the design system. The amiego app has an airy look and feel. I collaborated with another designer to create the logo and icon library.
Design System Decisions:
- I kept in mind the look and feel established in our moodboard
- I wanted amiego to have a fun, bubbly look and feel
- The character style provided readability while maintaining an airy look
Prototype
After designing for the experience, I created an interactive prototype to visualize the experience for users and stakeholders.
Clickable Prototype
I created a clickable prototype in Adobe XD using the feedback from users and stakeholders on the UX sketches and wireframes.
Usability
After creating a clickable prototype, I validated the product design with several users and made changes based on that feedback.
Planning the Usability Tests
Prototype validation is key to successfully testing a business solution. Early validation helps ensure the prototype is on track, user-focused, and provides value.
Usability Tasks Performed:
- Create a profile
- Create a group and add users
- Alert an amiego to navigate to a safe spot
Usability Test Findings
I tested with 7 users and found 3 key issues with the prototype, which I was able to address.
Key Usability Findings:
- The profile page had too many options for first-time users
- Multi-step process screens did not have clear objectives
- Users wanted a simpler, quicker way to add group members
Updates to the Prototype
Based on our usability testing, I updated the prototype and validated the new designs with users, and received positive feedback.
Update 1: Changed Landing Page & Added Walkthrough
Users were overwhelmed with the abundance of possible tasks on the profile page, so I changed the landing page to the map and created a short, skippable walkthrough.
Update 2: Created Intuitive Processes
Where there was a multi-step process, users had difficulty discerning the purpose of each page, so I added actionable screen titles and buttons to move on and complete a task.
Update 3: Simplified Invitation Process
The process of adding new group members was lengthy and confusing. After studying competitors' processes, I condensed the invitation process using invitation codes.
Next Steps
The amiego app received positive feedback from users and stakeholders. The current design has room for improvement before being implemented.
Immediate Next Steps
- AR Navigation Feature
- Continue to test for feedback and iterate on the design
- Determine any interest from investors
Future Next Steps
- Collaborate with local businesses and organizations to create public
"safe spots" and alert codes for use with the app
Amiego is a safe solution for at-risk populations to share their locations and check in with others.
An application designed to be a friend, for life.